
Tomographical
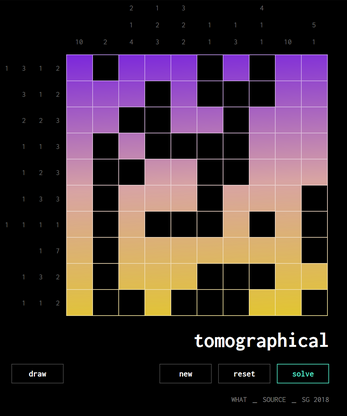
- Click or tap to draw a pixel
- Double-click to mark an X for an empty space
- Switch from Draw to Guess mode to if you want to mark spaces where you're not yet sure what it is
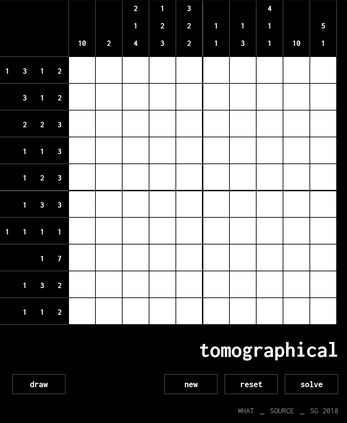
There's a pixel design hidden within the grid... but how do you find it?
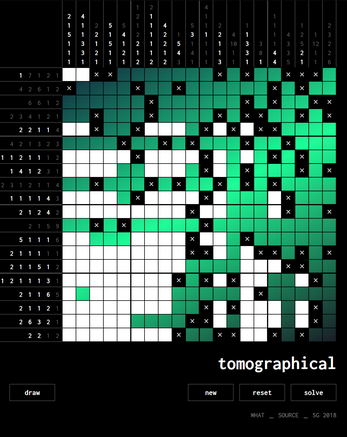
The hints you need are in the numbers next to each row and column. Each number represents a sequence of consecutive pixels. (The sequences are in order, and there's got to be at least one empty space in between sequences.)
For example, a hint of 1-2-3 means there's 1 pixel, followed by one or more empty spaces, 2 pixels, some empty spaces, and then 3 pixels. There might also be some empty pixels before and after these sequences.
The hard part is figuring out where exactly these sequences fit. You do this by making deductions and finding the places where there must (or mustn't) be pixels based on the way hints in the rows and columns intersect. The wikipedia entry for Nonograms has a lot of strategies.
Development log
- Tomographical 1.2 - new puzzle algorithmApr 17, 2021
- Tomographical 1.1 - undo, sequence counter, and moreNov 03, 2018



Comments
Log in with itch.io to leave a comment.
Nice and straight forward, pretty gradients, and works well on my phone :)
OMG this ticks all the boxes (hah) for types of puzzles that I love 😍 this is great!!
also gradients make everything better
:D